Cache-control — це заголовок HTTP, який використовується для визначення політики кешування браузера як у запитах клієнта, так і у відповідях сервера. Політики включають спосіб кешування, місце його кешування та його максимальний вік до закінчення терміну дії (час існування кешу).
Якщо простими словами?
Це певний параметр, що може використовувати сервер для передачі браузеру інструкцій, а також браузер/сайт для передачі інструкцій серверу, щодо того, як певну інформацію/дані потрібно кешувати. Приклад, якщо на стороні сервера прописати параметр cache-control: no-cache для статичних файлів, таких як зображення .jpg, то кожен раз під час відкриття сторінки браузер буде наново завантажувати усі .jpg файли з цієї сторінки, що впливає на швидкість та час завантаження в цілому. Якщо прописати cache-control: max-age=86400, то при першому завантаженні браузер збереже зображення локально і, якщо закешоване зображення зустрінеться на цій чи інших сторінках сайту, його повторно з серверу браузер завантажувати не буде.
Що це дає?
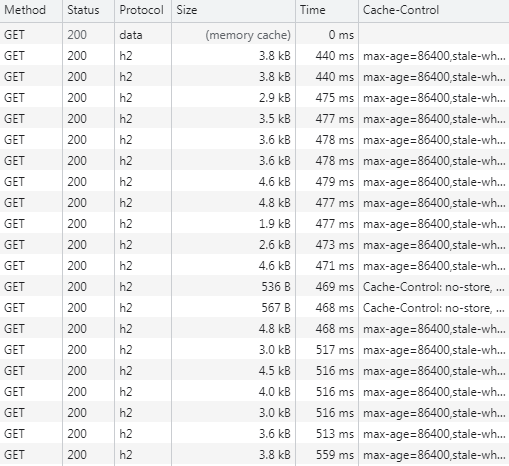
Простий приклад – якщо розглянути картинку розміром 4Кб, для якої не діють описані правила кешування, при кожному завантаженні сторінки сайту з цією картинкою витрачається приблизно 200-500мс часу, а якщо таких картинок десятки?

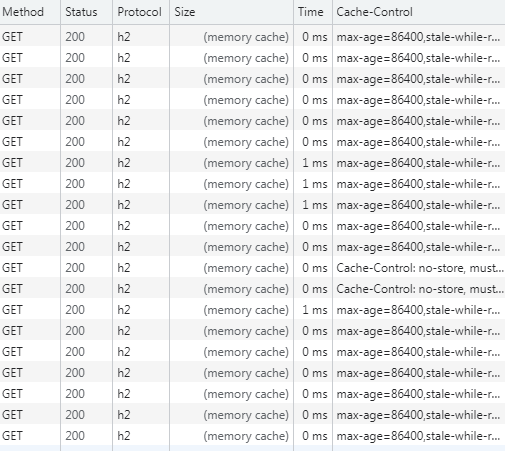
За умови, коли кешування задане з параметром max-age=86400 – браузер лише раз завантажить картинку і протягом 86400 секунд буде показувати цю картинку з локальної пам’яті, витрачаючи на це 0-1мс:

Як увімкнути та налаштувати кешування?
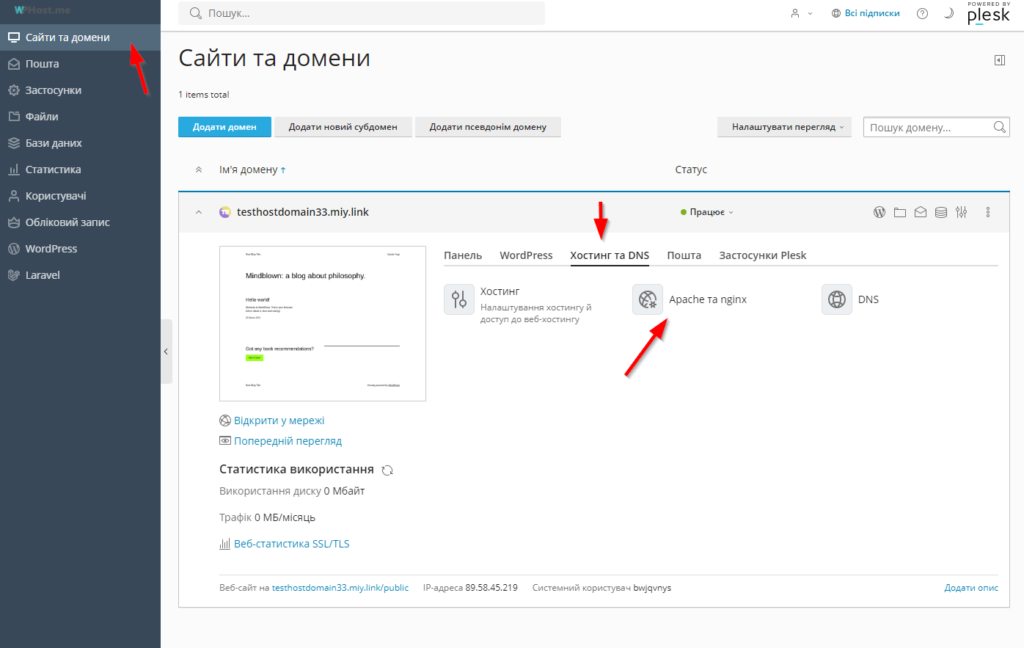
Перейдіть в хостинг-панель і на головній сторінці відкрийте налаштування “Apache та Nginx“:

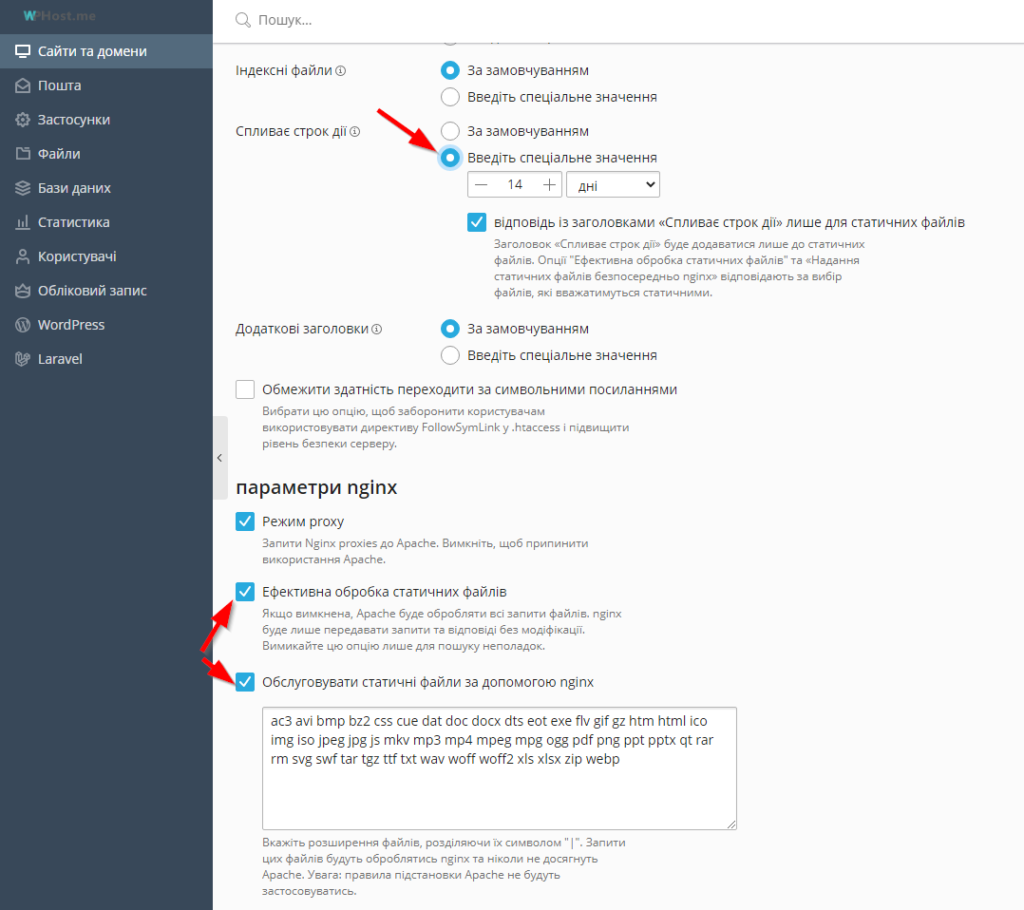
Активуйте опцію “Ефективної обробки статичних файлів” та увімкніть обробки цих файлів засобами “Nginx” внизу сторінки (за потреби, змініть час кешування вгорі сторінки):

Еще интересное:

Чи робиться резервне копіювання на хостингу
Копія усіх баз даних та файлів, що не перевищують 10Мб, раз на добу завантажується на окремий віддалений сервер, зберігається тільки останні 3 копії. Ці копії є запорукою того, що у випадку будь-яких непередбачених збоїв у роботі послуги хостингу ми зможемо відновити дані Ваших сайтів станом “на вчора”. Вказані копії створюються лише для наших “службових” потреб і прямий доступ до них […]
Подробнее
Як активувати домен PP.UA без SMS через бот Telegram
Відповідно до правил доменної зони .PP.UA, для підтвердження реєстрації домену необхідно протягом 5 днів ввести код з SMS-повідомлення, яке надсилає адміністратор зони на номер мобільного телефону власника домена, на сайті https://apu.drs.ua/uk/ : Повідомлення надходить зазвичай протягом 5-10 хвилин після реєстрації домену. Якщо повідомлення не було отримане, можна активувати домен за допомогою месенджера Telegram. Для цього скористайтеся наведеною нижче інструкцією: Крок 1. […]
Подробнее