Вы уже слышали о формате WEBP ? Если тема оптимизации сайтов вас хоть чуть-чуть интересует, а она должна ? интересовать большинство владельцев сайтов, то вы видели во время тестирования своего сайта таким инструментом как PageSpeed Insights, что для лучших показателей необходимо использовать современные форматы изображений, вместо обычных jpg, png и подобных.
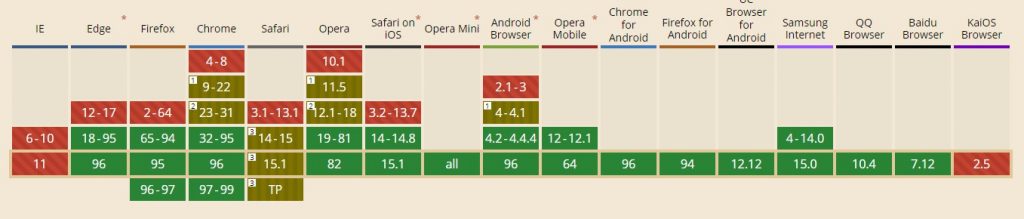
В понимании указанного теста, современные форматы изображений – это, в частности, WebP и AVIF. Первый поддерживается большинством современных браузеров:
В этой статье мы укажем быстрый и действенный метод, как удовлетворить требования теста от Google и ускорить загрузку медиа файлов вашего сайта за счет их оптимизации и конвертации в формат WebP силами плагина WEBP Express:
Про плагін
О плагине
В первую очередь плагин WebP Express бесплатный, и здесь речь еще и о самом функционале конвертации. В отличие от многих других плагинов он не использует платные сервисы для оптимизации и конвертации ваших изображений в новый формат, ему достаточно «встроенных» на хостинге модулей для работы с изображениями, такими как GD, Imagic, cWebp и подобными. В зависимости от того, что есть на вашем хостинге – вы выбираете в настройках плагина желаемый модуль.
Установить плагин на свой WordPress сайт можно обычным способом, как и любые другие плагины, подробнее можно увидеть здесь .
Настройка
У плагина есть своя страница настроек, которую вы можете открыть в админке вордпресса в меню “ Настройки – WebP Express ”. Для начала необходимо выбрать один из двух основных методов работы плагина – Varied image responses или CDN friendly .
По нашему мнению, наиболее удачным решением является режим CDN friendly . Во первых, данный режим совместим с плагинами кэширования, что позволяет использовать инструменты оптимизации на все 100%. Во вторых, данный режим не пытается обмануть посетителя или его браузер, отдавая webp файл, хотя в коде сайта прописана ссылка на jpeg, например.
Основные настройки
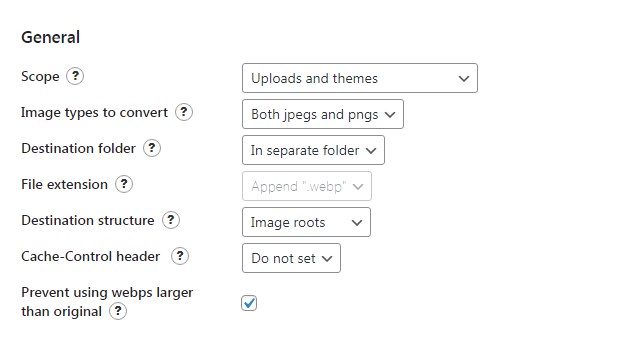
Будем считать, что мы избрали описанный выше способ работы. Следующие настройки, которые нас интересуют, выглядят так:
Перша опція відповідає за те, які саме зображення будуть оптимізуватись. На нашому скріншоті обрано «завантаження та теми», тобто будемо працювати з усіма зображеннями, які завантажуються в статті та сторінки сайту, а також із зображеннями, що використовує наш активний шаблон WordPress.
Друга опція вказує на те, які типи медіафайлів необхідно оптимізувати.
Третя опція дає можливість обрати, де будуть зберігатися оптимізовані зображення. Якщо ви вже працюєте з плагіном і зміните цю опцію — ваші webp картинки буде переміщено. Рекомендуємо залишити як на скріншоті, тобто в окремій директорії.
Четверта опція дозволяє обрати, як будуть називатись конвертовані файли. Якщо оригінальна картинка називалась image.png, то за замовчуванням її оптимізована версія буде image.png.webp. Якщо попередня опція обрана Mingled (тобто в тій самій папці, де завантаження), то буде доступний для вибору варіант, щоб файл називався image.webp, тобто розширення не дописувалось, а замінялось. Але це може стати проблемою, якщо у вас в одній директорії є, наприклад, image.jpg та image.png. Тож залиште, як на скріншоті.
П’ята опція так само впливає на фінальне розміщення оптимізованих файлів. Якщо навести мишкою на знак питання біля неї, ви отримаєте більш докладний опис варіантів. Як і в опціях вище — ми рекомендуємо залишити так, як вказано на скріншоті.
Шоста опція дозволяє додавати заголовок Cache-control, що може покращити «результат» тесту від гугл. Дізнайтесь у свого провайдера, чи не додається цей заголовок до зображень «з коробки», або поексперементуйте з цією опцією самостійно.
Сьома, остання опція, дозволяє заборонити створення зображення webp, якщо воно більше за оригінал, тобто оптимізація не вдалася.
Правила редіректу .htaccess
Встановіть пташку, аби під час звернення до «неоптимізованого» зображення в фоні створювалась його оптимізована версія. Зручна та корисна опція, може не працювати на деяких серверах, але не є проблемою — оскільки ви можете іншим способом оптимізувати картинки, що вже є на сайті.
Конвертація
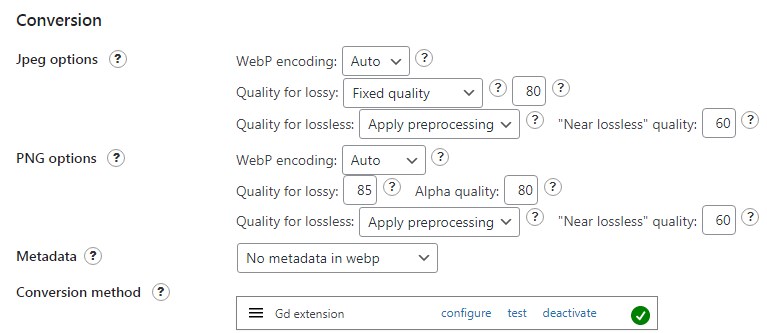
Даний розділ налаштувань дає можливість вказати, як та чим будуть оброблятися зображення. У вас є можливість вказати, на скільки можна зменшувати якість оригіналу, або напишіть 100, аби стискати без втрати якості. В більшості випадків, конвертація у WebP робить зображення меншими за розміром (в сенсі мегабайтів і т.п.), але якість залишається та сама. Але для багатьох сайтів може підійти варіант, коли невеличка втрата якості не помітна відвідувачам, але дає значний виграш в розмірах файлів.
В режимі «Авто» плагін конвертує із втратою якості та без, а залишає той файл, який буде найменшим за розміром. За посиланням ви можете побачити приклади різних «оптимізацій» і зробити власні висновки.
Щодо модуля, яким буде безпосередньо проводитись конвертація, наші спостереження показали, що найкращі результати дає модуль GD, поставте його на першу позицію.
На одному з наших проектів налаштування зроблені таким чином:
Обов’язково встановіть пташку навпроти «Convert on upload«, що дозволить автоматично оптимізувати усі зображення, які в майбутньому будуть завантажуватись до ваших публікацій та сторінок.
Підміна коду HTML
В блоці налаштувань Alter HTML ви можете обрати, яким чином будуть «підмінятися» неоптимізовані jpg та png на оптимізовані webp. Як ми написали вище, коли розглядали основні режими роботи плагіна, аби не вводити в оману браузер та відвідувача, оберіть перший варіант (скріншот нижче), що дозволить використати сучасний підхід для того, аби браузер самостійно вирішив, яке зображення він може відобразити. Якщо користувач зайшов на сайт через сучасний браузер, він використає оптимізоване зображення webp, інакше буде показано оригінальне jpg чи png. Встановіть опцію «Reference webps that haven’t been converted yet», аби автоматично генерувалися webp для тих зображень, для яких їх ще немає.
Додатково
В розділі налаштувань конвертації є кнопка «Bulk convert», що дозволяє оптимізувати усі файли на сайті. Зауважте, якщо у вас зображень дуже багато, цей варіант може бути не найкращим.
Якщо у вас залишились питання — ми раді вашим коментарям!
Еще интересное:

Акционная цена на регистрацию домена .ART
До конца месяца используйте промокод ART240 и получите новую цену 264грн на регистрацию домена в зоне .art Для заказа перейдите по этой ссылке , укажите в форме поиска имя желаемого домена, проверьте доступность и перейдите к оформлению. В процессе оформления укажите промокод ART240 на предпоследнем шаге заказа (в корзине) для получения скидки! Примите во внимание:
Подробнее
Скидка на домены .CITY
Новое акционное предложение уже доступно для вас – скидка 70% на регистрацию домена .CITY Только до конца июня покупайте #домен #city по цене 300грн , используйте промокод city300 в процессе заказа, скидка применится на последнем шаге заказа! Прекрасный выбор для любых доменов, связанных с городами, городскими властями или организациями, которые представляют свой город в том или ином амплуа. Домен можно купить тут https://wphost.me/ru/domains/ Мы оставляем […]
Подробнее