Favicon – це невеличка іконка або картинка, яка розміщується прямо біля назви сторінки сайту на вкладці браузера. З її допомогою користувачі можуть відрізняти ваш сайт від інших. Підібрати фавікон можна вже відразу після того, як купили домен. І в цьому матеріалі ми розповімо, як зробити фавікон для сайту онлайн та офлайн, а також покажемо чотири методи швидкого встановлення його на WordPress.
- Призначення
- Як створити
- Онлайн сервіси
- Як встановити – спосіб 0
- Як встановити – спосіб 1
- Як встановити – спосіб 2
- Як встановити – спосіб 3
Навіщо ж потрібна ця картинка?
Використовуючи браузер , багато користувачів примудряються відкрити просто величезну кількість сторінок. І серед усіх цих вкладок дуже складно знайти потрібну, адже назв вже не видно. Favicon – це і є та картинка, яка буде відображатися на вкладці, і за допомогою якої користувач зможе ідентифікувати ваш сайт серед безлічі інших. Таке зображення не тільки допомагає в пошуку між вкладками, але також підвищує впізнаваність і зручність використання ресурсу.

Як створити favicon
Найкраще, якщо в якості іконки використовується логотип компанії. Важливий момент – фавікон це маленький значок , в якому бажано не використовувати занадто дрібну графіку, тому що він буде замилений і не зрозумілий для користувачів.
Давайте розберемо основні онлайн та оффлайн-сервіси, за допомогою яких можна створити таку іконку.
Онлайн-сервіси:
- Favicon.cc – цей сервіс дає можливість згенерувати фавікон з наявної картинки, наприклад, з логотипу бренду. Але також ви можете використовувати сервіс, щоб намалювати його самостійно.
- Degraeve.com/favicon/ – це закордонний сервіс з досить широким функціоналом, який також дає можливість дуже просто і швидко згенерувати значок для сайту. Завдяки інтуїтивно зрозумілому інтерфейсу, в функціоналі дуже просто розібратися, хоч сервіс і англомовний.
Серед офлайн-сервісів та програм можна виділити Photoshop та IcoFX. З їх допомогою можна змінити формат зображення на «. ico» та підігнати розмір під стандартні параметри – 16 * 16 px. Крім того Фотошоп дозволяє створити картинку у форматі «.png» 512 * 512 pixel, її розмір буде змінений автоматично під час додавання на WordPress сайт.
Тепер ви бачите, що зображення без проблем можна зробити як онлайн, так і офлайн, але все ж створення іконки з допомогою онлайн-сервісів дещо простіше.
Також є спеціальні галереї, в яких зберігаються тисячі варіантів іконок. Якщо у компанії немає логотипу або це не принципове питання, зображення можна підібрати там.
Як встановити favicon на WordPress
Є кілька методів встановлення фавікон на Вордпресс . Нижче ми докладно розглянемо кожен з них.
Спосіб 0. Іконка за замовчуванням
Якщо в коді вашого сайту не вказано нічого про фавіконку, достатньо завантажити файл з іменем favicon.ico в кореневу папку сайту, і браузери автоматично використають її.
Додамо до цього невеличкий лайфхак. Якщо з певних причин ви не використовуєте фавіконку зовсім чи поки що, обов’язково завантажте якусь в корінь сайту, як описано в абзаці вище. Кожен раз, коли хтось відкриває ваші сторінки, де немає фавіконки – браузери намагаються також відкрити https://vash-domen.com/favicon.ico, якщо ж такого файлу немає, кожен раз при відкритті кожної сторінки вашого сайту генерується додатково помилка 404 (файл не знайдено). Це негативно впливає на роботу сайту з різних причин, а уникнути цього легше легшого.
Спосіб 1. Використовуючи панель керування WordPress
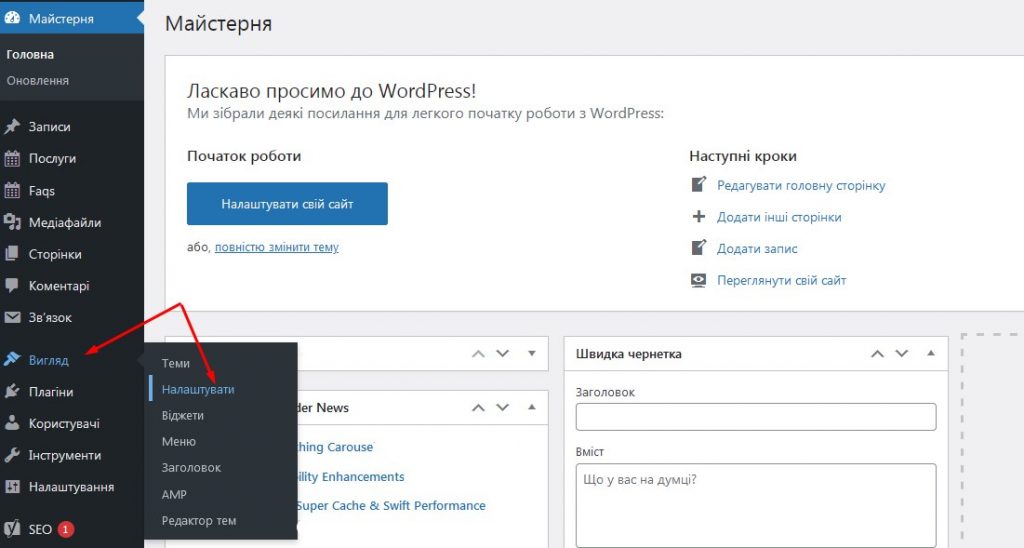
Фавікон можна додати прямо через панель управління WordPress , якщо використовується версія не старіше 4.3. Для цього потрібно перейти у вкладку “Вигляд – Налаштувати”.

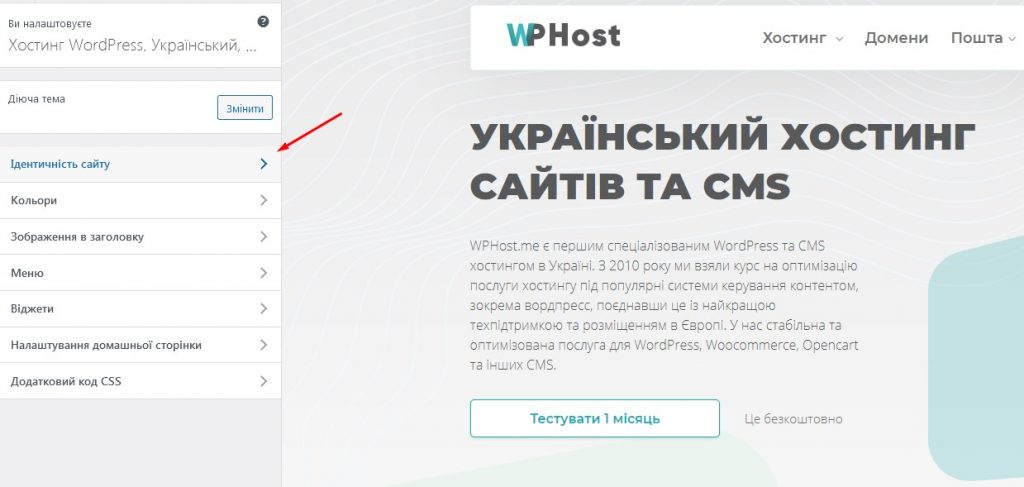
Далі потрібно перейти в меню “Ідентичність сайту”. Тут ви зможете або просто додати готовий favicon, або змінити його розмір. Крім того, панель дозволяє в режимі попереднього перегляду побачити, як картинка буде виглядати на сайті.

Якщо все добре, просто збережіть зміни і натисніть вгорі кнопку Опублікувати. Після цього, іконка стане доступна для користувачів.
Спосіб 2. За допомогою зміни файлу header.php
Тут всі маніпуляції виконуються в контрольній панелі хостингу. Візьмемо як приклад панель Plesk. Потрібно перейти в “Менеджер файлів” та знайти кореневу директорію. Туди або в іншу папку сайту потрібно буде завантажити зображення з комп’ютера, попередньо перейменувавши файл в, наприклад, «favicon.ico».
Як описано вище, якщо завантажити файл favicon.ico в корінь сайту, то нічого додатково можна не робити. Але також бувають винятки, при яких, знадобляться додаткові ручні зміни. Всі вони виконуються в залежності від того, яка тема встановлена.
Важливо: перш ніж виконувати будь-які маніпуляції та коригування коду в темі, обов’язково переконайтеся, в наявності резервної копії.
Для початку, зайдіть в Редактор, який знаходиться у меню “Вигляд – редактор тем” в адмінці вашого сайту вордпрес. Там потрібно буде відредагувати header.php (заголовок теми). Залежно від вмісту файлу, його код потрібно буде відредагувати або доповнити наступними рядками між тегами <head> та </head> :
<link rel = "icon" href = "https://www.vashdoman.com/dir/favicon.ico" type = "image/x-icon" />
<link rel = "shortcut icon" href = "https://www.vashdoman.com/dir/favicon.ico" type = "image/x-icon" />* “www.vashdoman.com” потрібно буде замінити на ваше доменне ім’я, а dir на папку, де завантажено іконку, або прибрати dir/ , якщо іконка в корені сайту, щоб було щось на зразок http: //www.vashdoman.com/favicon.ico.
Далі просто збережіть файл, перезавантажте сторінку і значок з’явиться.
Деякі онлайн-генератори іконок надають разом з іконками і потрібний для додавання код.
Спосіб 3. Використовуючи плагін Favicon by RealFaviconGenerator
Ще один робочий спосіб підключення фавікона на Вордпресс – використання спеціальних плагінів. Їх насправді багато, але розберемо ми цей метод на прикладі популярного Favicon by RealFaviconGenerator. Він призначений для автоматичного завантаження та підключення іконки на сайт. Розберемо роботу з ним поетапно:
- Перейдіть у меню Плагіни та натисніть Додати новий. Далі потрібно знайти, завантажити та активувати необхідний плагін (як встановити плагін у WordPress?).
- Після встановлення, просто зайдіть у вкладку Вигляд та, крім вже наявних, там з’явиться підменю Favicon.
- При переході в це підменю, ви побачите можливість завантажити файл зображення до бібліотеки мультимедіа на вашому сайті. Оберіть потрібну іконку і натисніть Генерувати.
- Далі ви будете перенаправлені на сайт плагіна, де у вас буде можливість внести корегування в налаштування іконки – обрати метод відображення, алгоритм масштабування та стиснення зображення.
- Після внесення коригувань, потрібно натиснути кнопку Генерувати.
- Ви будете перенаправлені назад в адміністративну панель Вордпресс, а плагін встановить обрану іконку автоматично.
Зверніть увагу: для того, щоб фавікон відображався, плагін повинен бути активним. Якщо ви вирішите деактивувати його, іконка зникне разом з ним. Якщо ви вирішили підключити фавікон за допомогою плагіна, обирайте максимально легкий додаток, який не буде сповільнювати роботу вашого сайту.
Але все ж, для такої разової роботи, ми рекомендуємо використовувати один з попередніх способів.
Підсумки
Тепер ви знаєте, як швидко і просто додати Favicon на WordPress . З ним, ваш сайт вже не буде губитися між іншими вкладками користувачів і отримає додаткову впізнаваність. Не забувайте також, що якщо вам потрібен хороший хостинг для сайту на WordPress, розгляньте пропозицію від нашого проекту. WPHost – це перший спеціалізований WordPress хостинг в Україні, який забезпечить максимально швидку і безперебійну роботу вашого сайту.
Ще цікаве:

Зміна вартості тарифів
З 20 березня буде оновлено більшість цін на послуги в сторону підвищення на 10-15%. Усі послуги, що використовують тарифи, які діяли до березня 2024 року, поступово будуть переведені на актуальні тарифи, тобто зміниться їх вартість та збільшаться ресурси, що надано в тарифах (зокрема квота оперативної пам’яті, процесорного ресурсу та інші), аби відповідати стану ринку та потребам клієнтів. Дані зміни пов’язані […]
Детальніше
Знижка на реєстрацію домену .com
Кращий домен для вашого вебсайту – це .com І сьогодні ви можете зареєструвати зі знижкою 17% з промокодом COM17 за посиланням https://wphost.me/domains/ Додаткова інформація про домен: Акційна вартість діє на перший рік реєстрації, подовження домену вже відбуватиметься за стандартною актуальною на дату подовження ціною.
Детальніше