Favicon — небольшая картинка, которая размещается прямо возле названия страницы сайта на вкладке браузера. С ее помощью пользователи могут отличать ваш сайт от остальных. Подобрать фавикон можно уже сразу после того, как купили домен. И в этом материале мы расскажем, как сделать фавикон для сайта онлайн и офлайн, а также покажем четыре метода быстрой установки его на WordPress.
- Назначение
- Как создать
- Онлайн сервисы
- Как установить – способ 0
- Как установить – способ 1
- Как установить – способ 2
- Как установить – способ 3
Зачем же нужна эта картинка?
Используя браузер, многие пользователи умудряются открыть просто огромное количество страниц. И среди всех этих вкладок, очень сложно найти нужную, ведь названий уже не видно. Favicon – это и есть та картинка, которая будет отображаться на вкладке, и с помощью которой пользователь сможет идентифицировать ваш сайт среди множества других. Такое изображение не только помогает в поиске между вкладками, но также повышает узнаваемость и удобство использования ресурса.

Как создать favicon
Лучше всего, если в качестве иконки используется логотип компании. Важный момент – фавикон это маленький значок, в котором лучше не использовать слишком мелкую графику, потому что он будет замыленный и не понятный для пользователей.
Давайте мы разберем основные онлайн и оффлайн-сервисы, с помощью которых можно создать такую иконку.
Онлайн-сервисы:
- Favicon.cc. Этот сервис дает возможность сгенерировать фавикон из имеющейся картинки, к примеру, из логотипа бренда. Но также вы можете использовать сервис, чтобы нарисовать его самостоятельно.
- Degraeve.com/favicon/. Это зарубежный сервис с достаточно обширным функционалом, который также дает возможность очень просто и быстро сгенерировать значок для сайта. Благодаря интуитивно понятному интерфейсу, в функционале очень просто разобраться, хоть сервис и англоязычный.
Среди оффлайн-сервисов можно выделить Photoshop и IcoFX. С их помощью можно изменить формат изображения на «.ico» и подогнать размер под стандартные параметры – 16*16 px. Кроме того, Фотошоп позволяет создать картинку в формате «.png» 512*512 px. Размер будет изменен автоматически во время добавления на WordPress сайт.
Теперь вы видите, что изображение без проблем можно сделать как онлайн, так и офлайн, но все же создание иконки с помощью онлайн-сервисов несколько проще.
Также есть специальные галереи, в которых хранятся тысячи вариантов иконок. Если у компании нет логотипа или это не принципиальный вопрос, изображение можно подобрать там.
Как установить favicon на WordPress
Есть несколько методов установки фавикон на ВордПресс. Ниже мы подробно рассмотрим каждый из них.
Способ 0. Иконка по-умолчанию
Якщо в коді вашого сайту не вказано нічого про фавіконку, достатньо завантажити файл з іменем favicon.ico в кореневу папку сайту, і браузери автоматично використають її.
Додамо до цього невеличкий лайфхак. Якщо з певних причин ви не використовуєте фавіконку зовсім чи поки що, обов’язково завантажте якусь в корінь сайту, як описано в абзаці вище. Кожен раз, коли хтось відкриває ваші сторінки, де немає фавіконки – браузери намагаються також відкрити https://vash-domen.com/favicon.ico, якщо ж такого файлу немає, кожен раз при відкритті кожної сторінки вашого сайту генерується додатково помилка 404 (файл не знайдено). Це негативно впливає на роботу сайту з різних причин, а уникнути цього легше легшого.
Способ 1. Используя панель управления WordPress
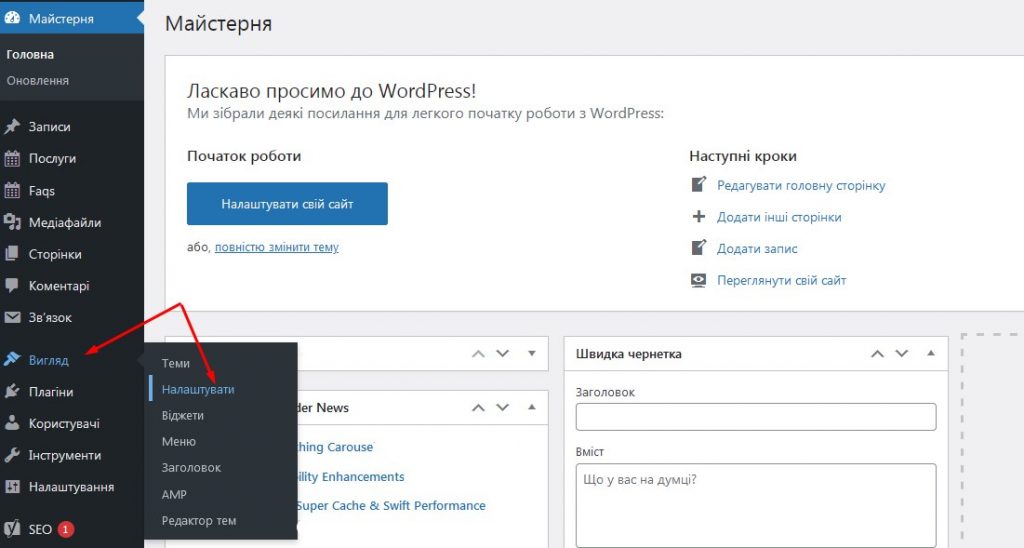
Фавикон можно добавить прямо через панель управления WordPress, если используется версия не старше 4.3. Для этого нужно перейти во вкладку Внешний вид и Настройки.

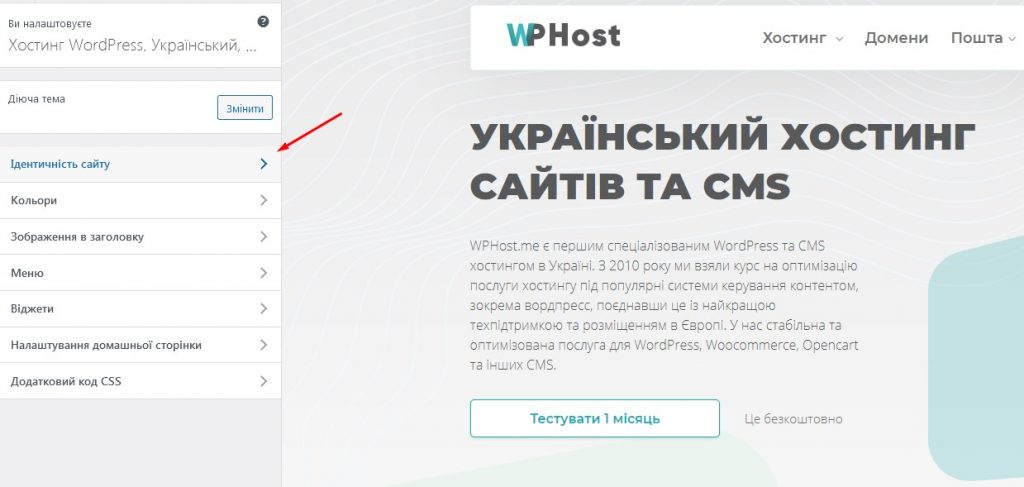
Дальше нужно перейти в Свойства сайта. Здесь вы сможете либо просто добавить готовый favicon, либо изменить его размер. Кроме того, панель позволяет в режиме предпросмотра увидеть, как картинка будет выглядеть на сайте.

Если все хорошо, просто сохраните изменения и нажмите кнопку Опубликовать. После этого, иконка станет доступна для пользователей.
Способ 2. С помощью изменения файла header.php
Здесь все манипуляции выполняются в контрольной панели хостинга. Возьмем в качестве примера Plesk. Нужно перейти в Менеджер файлов и найти корневую директорию. Туда же нужно будет загрузить изображение с компьютера, например, «favicon.ico».
Как описано выше, если загрузить файл favicon.ico в корень сайта, то ничого дополнительно можно не делать. Но также бывают исключения, при которых, понадобятся дополнительные изменения вручную. Все они выполняются в зависимости от того, какая тема установлена.
Важно: прежде чем выполнять какие-либо манипуляции и корректировки в теме, обязательно убедитесь, в наличии резервной копии.
Для начала, зайдите в Редактор, который находится во вкладке Внешний вид. Там нужно будет отредактировать header.php (заголовок темы). В зависимости от содержимого файла, его код нужно будет отредактировать или дополнить следующими строками между тегами <head> и </head>:
<link rel = "icon" href = "https://www.vashdoman.com/dir/favicon.ico" type = "image/x-icon" />
<link rel = "shortcut icon" href = "https://www.vashdoman.com/dir/favicon.ico" type = "image/x-icon" />*”www.vashdoman.com” нужно будет заменить на действующее доменное имя, а dir на имя папки, куда закачана иконка, или, если закачали в корень сайта, должно приблизительно так https://www.vashdoman.com/favicon.ico Дальше просто сохраните файл, перезагрузите страницу и значок появится.
Способ 3. Используя плагин Favicon by RealFaviconGenerator

Еще один рабочий способ подключения фавикона на Вордпресс – использование специальных плагинов. Их на самом деле много, но разберем мы этот метод на примере популярного Favicon by RealFaviconGenerator. Он предназначен для автоматической загрузки значка на сайт. Разберем работу с ним поэтапно:
- Перейдите во вкладку Плагины и нажмите Добавить новый. Дальше нужно найти, загрузить и активировать необходимый плагин (как установить плагин в WordPress?).
- После установки, просто зайдите во вкладку Внешний вид и, помимо уже имеющихся, там появится вкладка Favicon.
- При переходе, вы увидите возможность загрузить файл изображения с вашего компьютера или выбрать из библиотеки медиа на вашем сайте, после нажмите Генерировать.
- Дальше вы будете перенаправлены на сайт плагина, где у вас будет возможность внести корректировки в настройки – выбрать метод отображения, алгоритм масштабирования и сжатия изображения.
- После внесения корректировок, нужно нажать кнопку Генерировать.
- Вы будете перенаправлены обратно в административную панель Вордпресс, а плагин установит выбранную иконку автоматически.
Обратите внимание: для того, чтобы фавикон отображался, плагин должен быть активным. Если вы решите отключить его, иконка исчезнет вместе с ним. Решив установить фавикон с помощью плагина, выбирайте максимально «легкий» плагин, который не будет замедлять работу вашего сайта.
Но все же, для такой разовой работы, мы рекомендуем использовать один из предыдущих ручных способов.
Итоги
Теперь вы знаете, как быстро и просто добавить Favicon на WordPress. С ним, ваш сайт уже не будет теряться между другими вкладками пользователей и получит дополнительную узнаваемость. Не забывайте также, что если вам нужен хороший хостинг для сайта на WordPress, рассмотрите предложения от нашего проекта. WPHost – это первый специализированный WordPress хостинг в Украине, который обеспечит максимально быструю и бесперебойную работу вашего сайта.
Еще интересное:

Скидка на домены .CITY
Новое акционное предложение уже доступно для вас – скидка 70% на регистрацию домена .CITY Только до конца июня покупайте #домен #city по цене 300грн , используйте промокод city300 в процессе заказа, скидка применится на последнем шаге заказа! Прекрасный выбор для любых доменов, связанных с городами, городскими властями или организациями, которые представляют свой город в том или ином амплуа. Домен можно купить тут https://wphost.me/ru/domains/ Мы оставляем […]
Подробнее
Подарки за отзывы
Почему? Каждый из нас знает, что позитивные отзывы оставляют единицы, в первую очередь просто из-за лени 🙂 . А для собственников бизнеса, работников, людей, которые ежедневно выкладываются, чтобы предоставить услугу качественно — позитивные отзывы это наилучшая мотивация! Мы регулярно получаем в запросах в техподдержку слова благодарности за ту или иную помощь, часто даже сделанную вне компетенции наших специалистов. Но все […]
Подробнее