Коли Ви вперше починаєте роботу з WordPress, при цьому в команді немає людини, що вже “собаку з’їла” на цьому – може здатися, що дана система керування занадто складна та незрозуміла, як будь-що нове.
Ми у WPHost.me вболіваємо за те, щоб клієнти хостингу мали максимум від наших послуг хостингу для WordPress, тому ділимося своїм досвідом зокрема і з питань роботи з самим WordPress. Отже, щоб не лити багато води, давайте покроково опишемо, як швидко створити гарний сайт, використавши безкоштовний шаблон для вордпрес та мінімум часу і зусиль, а саме:
- Встановимо безкоштовний шаблон
- Імпортуємо готовий дизайн під наші потреби
- Внесемо кілька додаткових налаштувань
Одразу після замовлення послуги хостингу для вордпрес ви отримаєте лист з даними доступу до вашого нового сайту. Плюс мінус протягом години для сайту буде налаштовано SSL сертифікат і можна починати роботу (ви можете пришвидшити цей процес, для цього треба отримати SSL сертифікат самостійно).
В цій інструкції ми будемо працювати з шаблоном Neve. Neve – це супер швидкий та універсальний шаблон. Він чудово підходить для блогів, малого бізнесу, стартапів, агентств, фірм, торгівлі (магазин WooCommerce), а також для сайтів персональних портфоліо та інших проектів.
Дана тема (шаблон) оптимізована і адаптивна для AMP. Хоча вона легка і має мінімалістичний дизайн, тема має багато можливостей, гарно оптимізована для SEO, для кращих результатів в рейтингу пошуку Google. Neve чудово працює з констурктором сторінок Гутенберг та іншими популярними конструкторами (Elementor, Brizy, Beaver Builder, Visual Composer, SiteOrigin, Divi). Neve також готова до роботи з плагіном WooCommerce, адаптивна, RTL та підготовлена до перекладу.
1. Встановлення шаблону
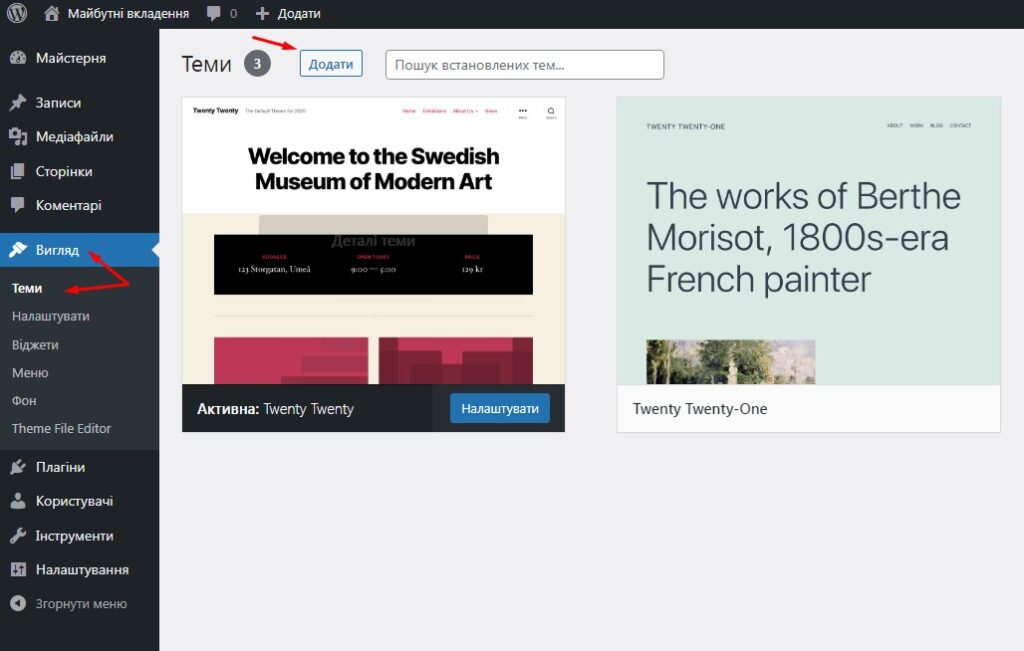
Отже, використавши надіслані дані, переходимо в панель керування вордпрес в меню “Вигляд – Теми” і тиснемо “Додати”:
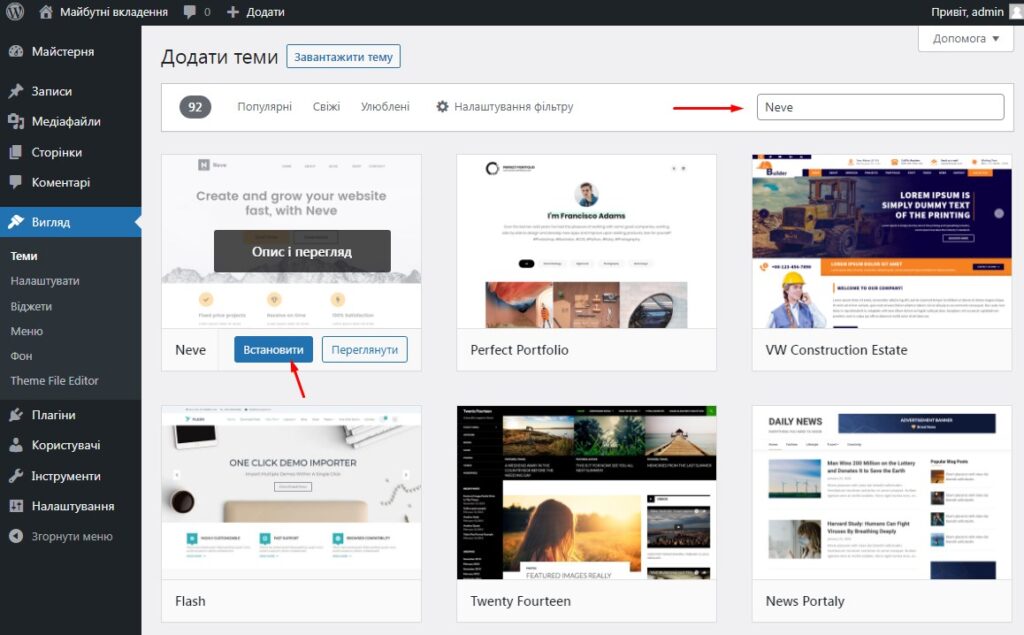
В пошуковому рядку, що з’явиться, пишемо назву шаблону Neve, встановлюємо та активуємо його (детальніше встановлення шаблону описано тут, якщо потрібно):
2. Імпорт готового дизайну
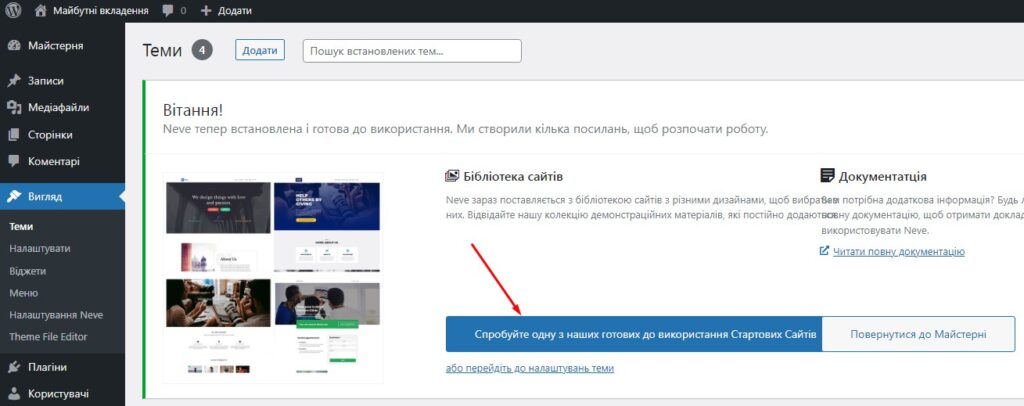
Одразу після активації шаблону вам буде запропоновано скористатися майстром активації “готових сайтів”, тиснемо відповідну кнопку:
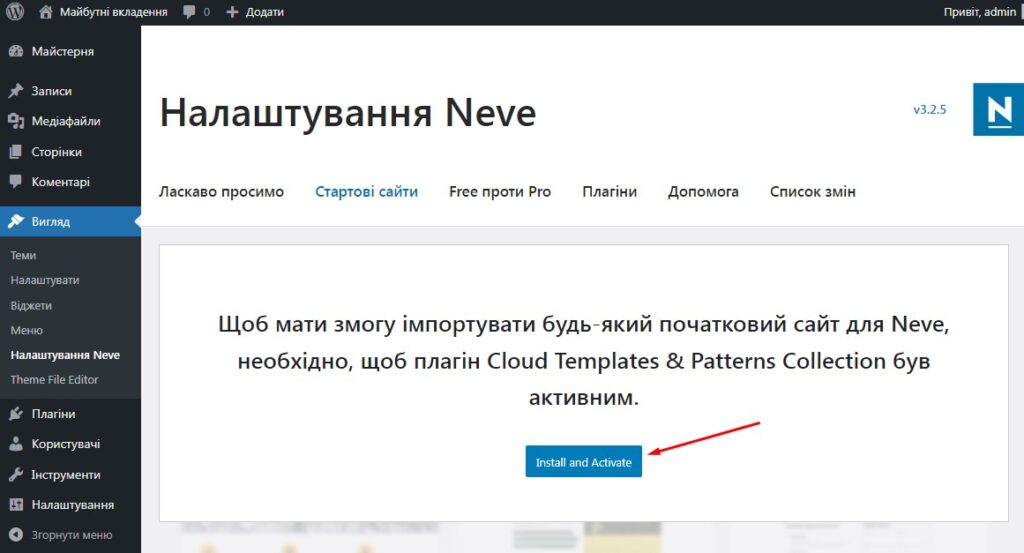
У наступному вікні погоджуємося з інсталяцією додаткового плагіна, що дозволить нам скористатися імпортом готових сайтів:
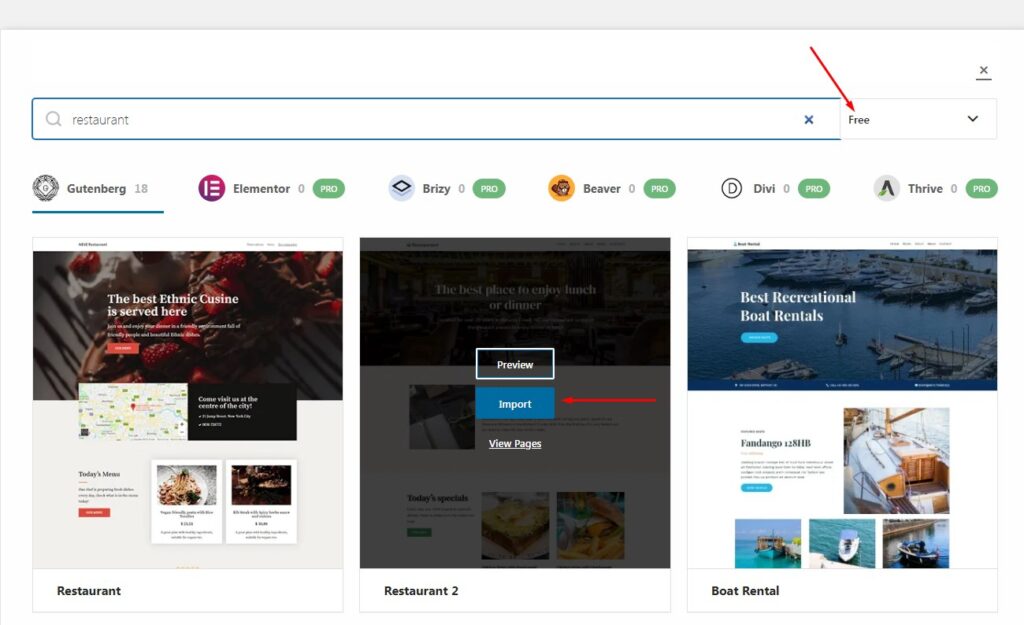
Після встановлення плагіну – перед нами з’явиться бібліотека готових сайтів. Звісно, лише частина з них доступна безкоштовно, але й цього має вистачити для задоволення першочергових потреб. Отже у правому верхньому куті обираємо “фільтр”, щоб ми бачили лише безкоштовні варіанти та імпортуємо той, що найбільше підходить до наших потреб:
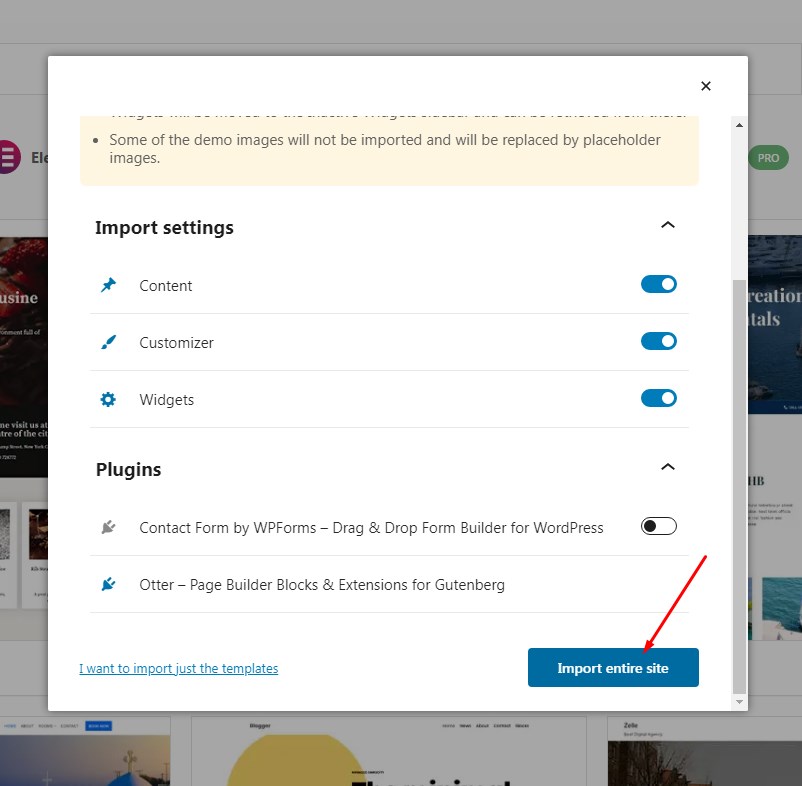
На наступному кроці буде запропоновано обрати, що саме ви хочете імпортувати – демонстраційний контент, налаштування та віджети. Радимо залишити ці опції за замовчуванням, таким чином ви отримаєте готовий сайт, залишиться лише відредагувати створені сторінки та блоки за своїм бажанням:
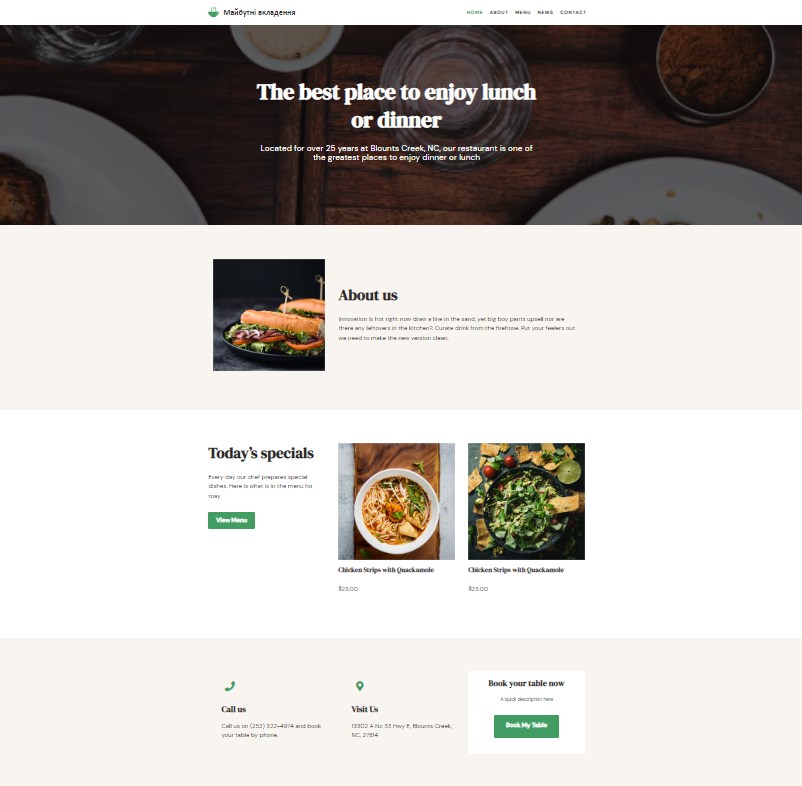
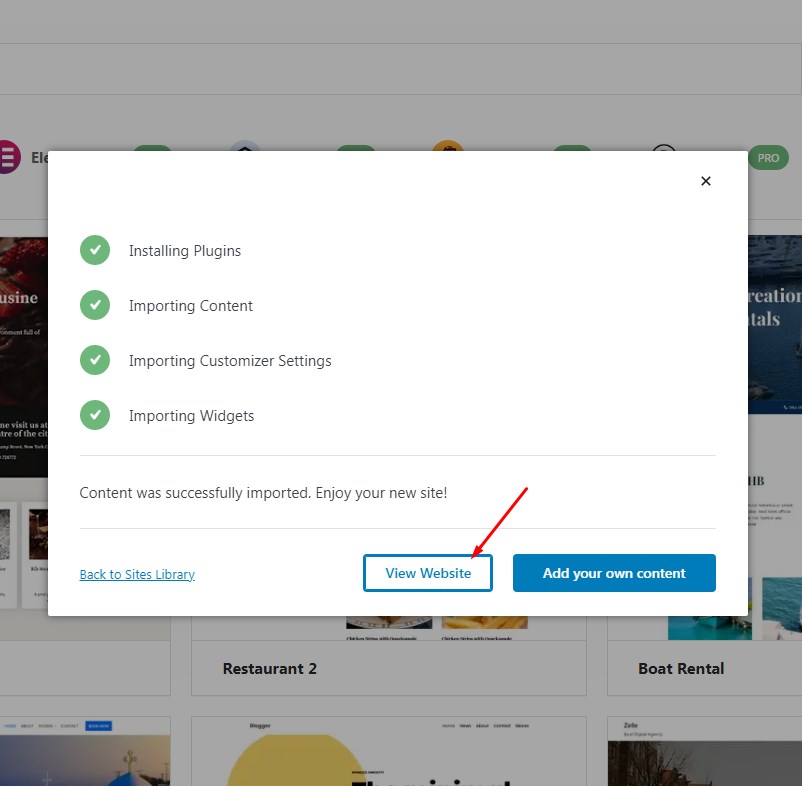
Якщо все пройшло успішно, ви можете перейти на головну сторінку вашого сайту, аби подивитись, що у вас вийшло:

В нашому прикладі ми отримали чудовий простий лендінг для кафе чи ресторану, і залишається лише змінити тексти та зображення на свої, аби сайт можна було показувати клієнтам:
3. Додаткові налаштування
Додатково хотілося б порадити кілька дій та статей, що допоможуть покращити різноманітні аспекти роботи сайту:
- Оновіть налаштування в меню “Налаштування – постійні посилання“, це допоможе, якщо деякі імпортовані сторінки під час відкриття показують помилку 404. Якщо сайт новий, радимо обрати на вказаній сторінці “Назва запису” і зберегти налаштування.
- Налаштуйте кешування для WordPress, встановивши відповідний плагін та додавши кілька налаштувань. Це значно пришвидшить роботу сайту для відвідувачів, а також зменшить використання ресурсів хостингу (додаткові налаштування для швидкого сайту), що дозволить уникнути деяких проблем та зайвих витрат.
- Якщо ви вперше працюєте з вордпрес, можливо вам буде цікаво, що таке сторінки та записи?
- Кожен сайт повинен мати favicon (іконку для браузера), дізнайтеся, як додати favicon для вашого сайту на WordPress.
- Для покращення швидкості завантаження та показників SEO, подумайте над тим, що конвертувати усі зображення на сайті в сучасний формат WEBP
- Якщо ви не чекаєте від відвідувачів коментарі під своїми публікаціями – вимкніть коментарі, аби уникнути мороки з спамом
- Ще варіанти для швидкого старту описані на нашому дочірньому проекті – тут можна дізнатись про створення сайту для агенції чи музичного гурту.
- Якщо у вас вже є розроблений сайт локально на Denwer, то дана стаття вам, мабуть, не потрібна. Тоді просто переносьте ваш локальний сайт на хостинг до нас.
Ще цікаве:

Зміна вартості тарифів
З 20 березня буде оновлено більшість цін на послуги в сторону підвищення на 10-15%. Усі послуги, що використовують тарифи, які діяли до березня 2024 року, поступово будуть переведені на актуальні тарифи, тобто зміниться їх вартість та збільшаться ресурси, що надано в тарифах (зокрема квота оперативної пам’яті, процесорного ресурсу та інші), аби відповідати стану ринку та потребам клієнтів. Дані зміни пов’язані […]
Детальніше
Знижка на реєстрацію домену .com
Кращий домен для вашого вебсайту – це .com І сьогодні ви можете зареєструвати зі знижкою 17% з промокодом COM17 за посиланням https://wphost.me/domains/ Додаткова інформація про домен: Акційна вартість діє на перший рік реєстрації, подовження домену вже відбуватиметься за стандартною актуальною на дату подовження ціною.
Детальніше